Bài viết này cung cấp một cái nhìn tổng quan về kiến trúc của Flutter, bao gồm các nguyên tắc và khái niệm cốt lõi hình thành thiết kế của nó.
Kiến trúc Flutter
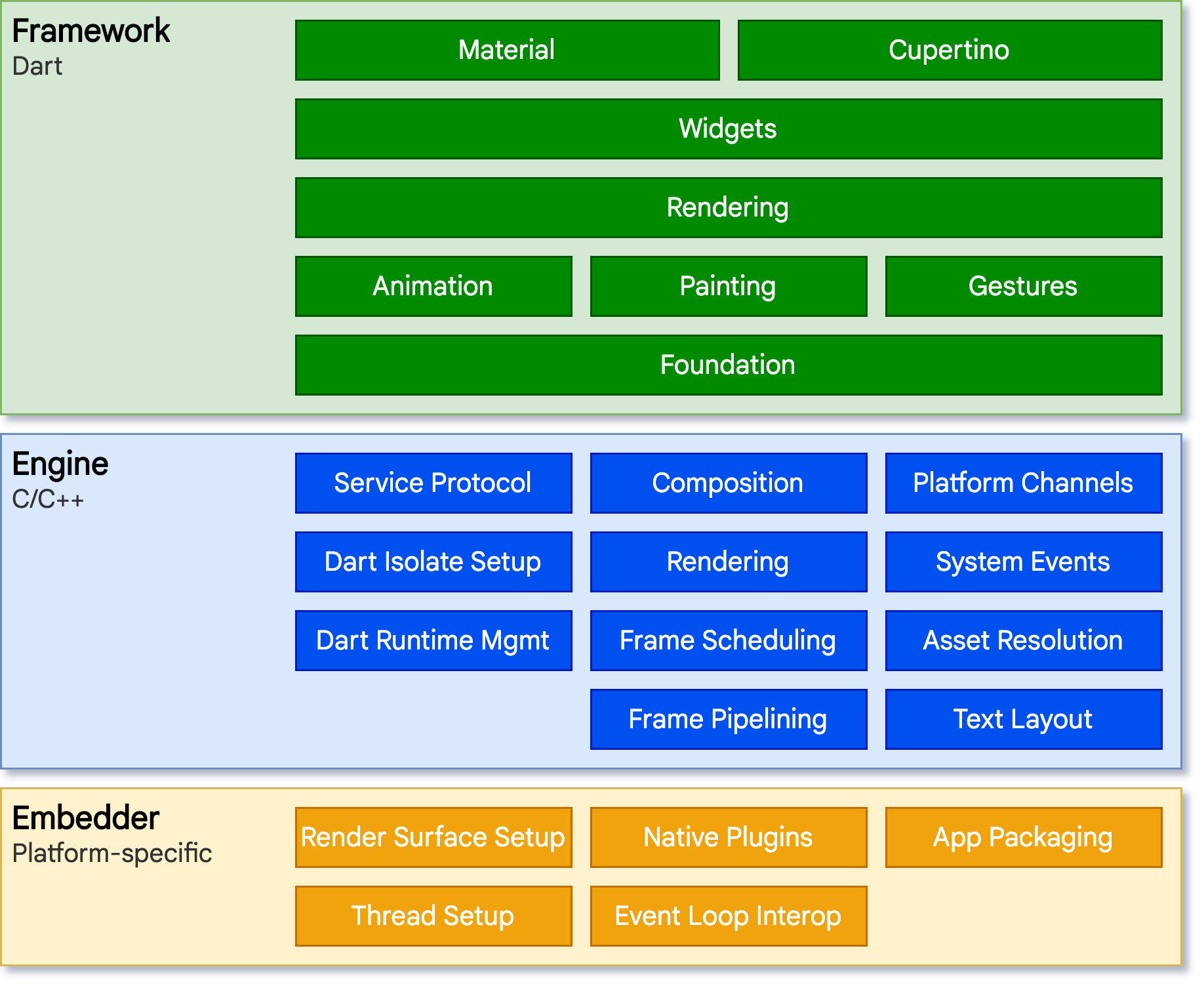
Flutter được thiết kế như một hệ thống nhiều lớp, có thể mở rộng. Nó tồn tại dưới dạng một loạt các thư viện độc lập mà mỗi thư viện phụ thuộc vào lớp bên dưới. Không có lớp nào có đặc quyền truy cập vào các lớp bên dưới, mỗi phần framework được thiết kế để có thể tùy chọn và thay thế. Để hiểu hơn các bạn xem hình ảnh bên dưới và tìm hiểu nâng cao xem thêm link https://flutter.dev/docs/resources/architectural-overview

Tổng quan về layer của Flutter
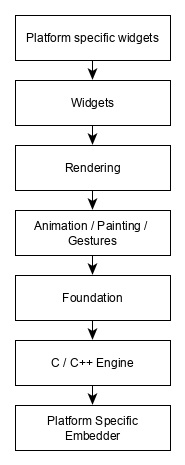
Một khái niệm quan trọng của Flutter framework đó là các thành phần sẽ được nhóm lại theo độ phức tạp và được sắp xếp rõ ràng trong các tầng có độ phức tạp giảm dần. Một layer (tầng,lớp) được tạo thành bằng việc sử dụng các class tiếp theo ngay canh nó. Top của tất cả các layer là các widget đặc biệt cho Android và iOS. Layer tiếp theo là widget gốc của flutter. Tiếp lữa là Rendering layer, đây là level thấp nhất trong việc sinh các thành phần của flutter app. Layer tiếp theo là nền tảng gốc hệ điều hành.

Kiến trúc của một ứng dụng flutter
Nhìn hình ảnh kiến trúc Flutter trên có thể thấy Widget là thành phần giao diện cơ bản nhất để tạo giao diện người dùng của ứng dụng.
Trong ứng dụng Flutter, bản thân chính ứng dụng đã là một widget, một ứng dụng cũng có thể là tập hợp của nhiều ứng dụng nhỏ khác (nhiều widget con khác) được lồng vào nhau, liên kết với nhau để tạo ra một ứng dụng chính.

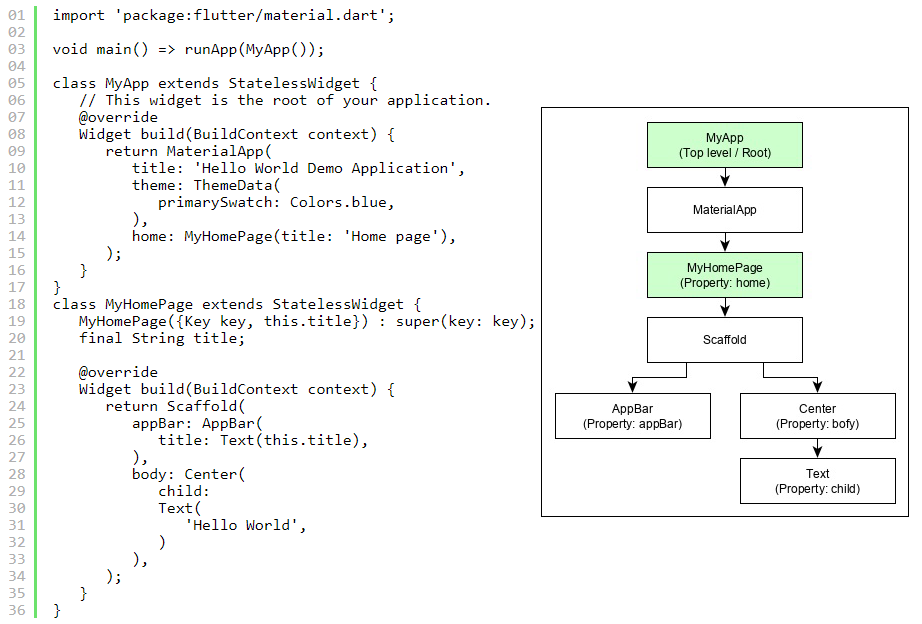
Kiến trúc một ứng dụng Flutter nhìn từ ứng dụng nhỏ Hello world đã tạo từ bài trước chúng ta có được sơ đồ như sau:

Giải thích sơ đồ trên
- MyApp là một widget được tạo ra bằng widget gốc của Flutter, MaterialApp.
- MaterialApp có các thuộc tính của màn hình home và mô tả giao diện người dùng, nó lại được tạo ra bởi một widget khác, MyHomePage.
- MyHomePage được tạo bởi một widget gốc của flutter, Scaffold
- Scaffold có 2 thuộc tính – body và appBar
- body chứa giao diện chính còn appBar chứa phần đầu (header) của ứng dụng
- Header UI là một widget gốc của flutter, AppBar và Body UI sử dụng Center widget.
- Center widget có một thuộc tính, Child, nó chứa phần nội dung chính là một Text widget
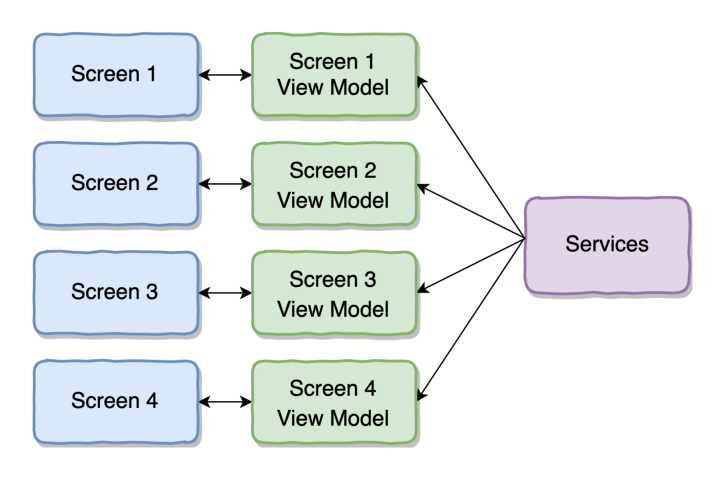
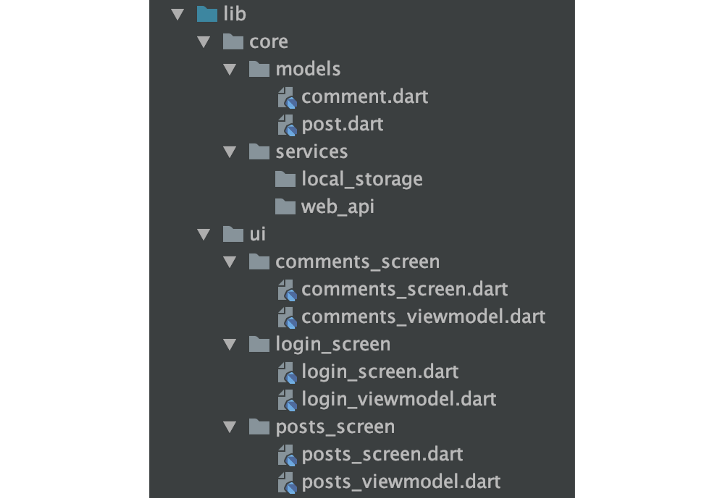
Trên thực tế, khi làm một dự án ứng dụng fluter nó sẽ có các cấu trúc như sau:

Tất nhiên, với mỗi một dự án bạn có thể tự do sử dụng một tổ chức khác.
Tổng kết
Tổng kết những điểm chính về kiến trúc của Flutter
- Trong Flutter, tất cả đều quy về các widget, một widget phức hợp sẽ bao gồm các widget khác bên trong
- Các tính năng tương tác sẽ đước tích hợp bất cứ khi nào nhờ GestureDetector widget.
- Trạng thái của các widget được quản lý cập nhật bởi StatefulWidget widget.
- Flutter cung cấp thiết kế class để bất kỳ lớp nào có thể được lập trình tùy thuộc vào độ phức tạp của tác vụ
