
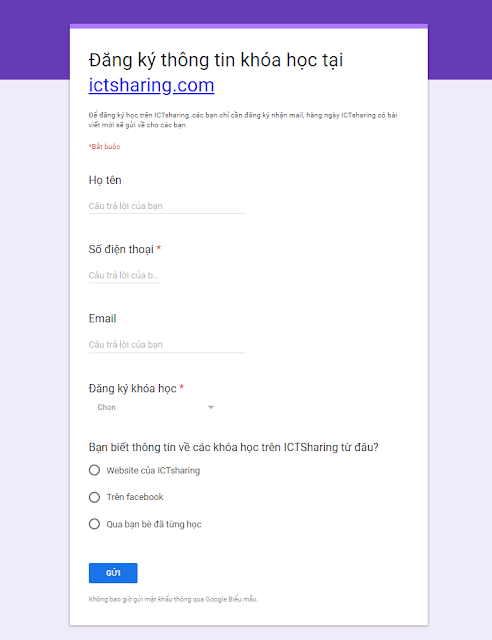
Trong phần 1: Mình đã hướng dẫn bạn cách tạo một form Đăng ký khóa học hoàn chỉnh.
Phần 2 này hướng dẫn cách tạo email trả lời tự động sau khi đăng ký khóa học thành công.
Tổng quan chức năng:
Hiện nay, có rất nhiều cá nhân và doanh nghiệp cần thu thập thông tin cá nhân, các khóa học cần cho học viên đăng ký online, họp lớp cần thông tin cá nhân của các thành viên lớp, câu lạc bộ … Do vậy, việc tạo một form đăng ký online đang ngày càng phổ biến và chuyên nghiệp hóa.
Form đăng ký khóa học online hoạt động:
Trung tâm đào tạo quảng cáo khóa học – Học viên có nhu cầu đăng ký khóa học – Nhập thông tin đăng ký (Họ tên, số điện thoại, Email, …) – Học viên nhận đươc email xác nhận đã đăng ký thành công => Đó là một qui trình hết sức chuyên nghiệp mà không cần phải biết lập trình vẫn làm được.
Các bước thức hiện:
Bước 1: Tạo Form đăng ký khóa học (xem lại phần 1 đã thực hiện)
Bước 2: Tạo Form Google Có Email Trả Lời Tự Động
Vào trang quản trị Google Drive tại địa chỉ: https://drive.google.com
1: Vào Drive của tôi: Sẽ hiển thị toàn bộ các file của bạn từ trước tới nay. Trong đó có file “Đăng ký thông tin khóa học”
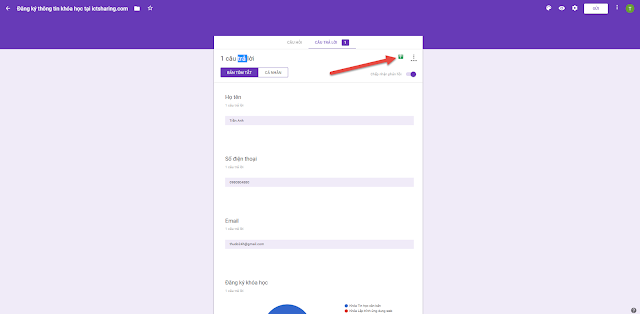
2: Chọn Form “Đăng ký thông tin khóa học”

Click chọn 2 hiện cửa sổ:

Nhấn vào biểu tượng màu xanh (mũi tên chỉ)

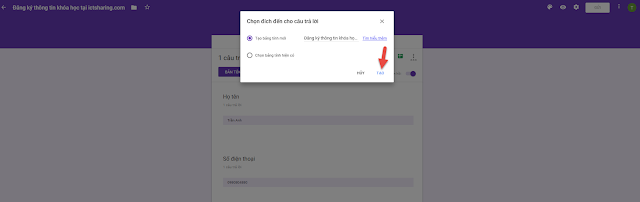
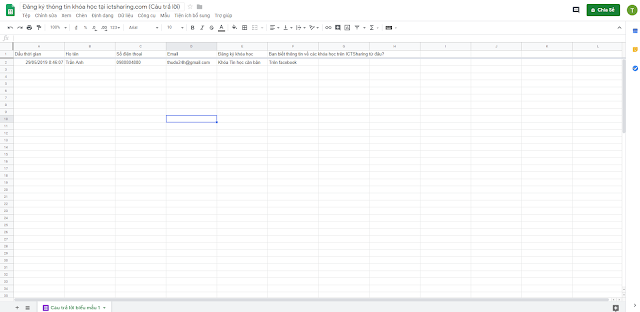
Nhấn “Tạo” để tạo bảng tính như dưới hình.

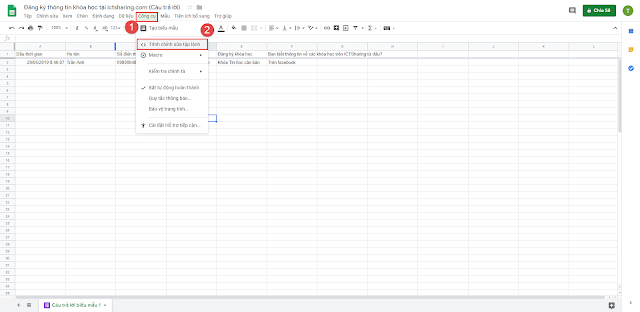
Giờ chúng ta thực hiện cách nhúng code để gửi mail như sau:
Vào Công cụ – Trình chỉnh sửa tập lệnh

Xuất hiện 1 bảng mã chỉnh sửa. Hay copy và dán đoạn code được cung cấp bên dưới và bảng ghi
function formSubmitReply(e) {
var userEmail = e.values[3];
MailApp.sendEmail(userEmail,
"Đăng ký thành công khóa học tại ICTSharing!",
"Chúc mừng bạn đã đăng ký thành công. \n\n" +
"Nếu có bất kỳ câu hỏi nào về khóa học. Xin vui lòng liên hệ với chúng tôi qua email [email protected] hoặc điện thoại 0944437755",
{name:"ICTSharing!"});
}
Chú ý:
Đoạn code:
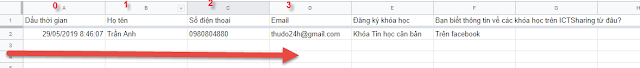
var userEmail = e.values[3];
Nghĩa là địa chỉ email sẽ gửi thông tin phản hồi lấy ở cột thứ 3 tính từ trái sang phải theo thứ tự 0,1,2,3


Thực hiện theo thư tự từ 3, 2, 1 nhé:
3: Copy dán đoạn code trên vào
2: Nhấn biểu tượng lưu văn bản (save)
1: Nhập tên tiêu đề: gửi mail xác nhận
nhấn vào biểu tượng hình tam giác để chạy ứng dụng, nếu yêu cầu xác nhận bảo mật cho bạn cần phải đồng ý.
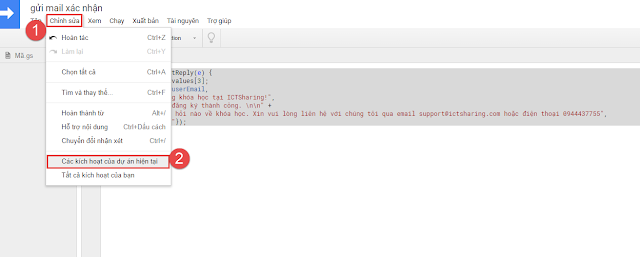
Tiếp đến, chọn Chỉnh sửa –> Các kích hoạt của dự án hiện tại

Ta có hình sau:

Chọn “Thêm trình kích hoạt”

Lần lượt chọn theo hình trên:
1: Chọn hàm sẽ chạy: formSubmitReply
2: Chọn nguồn sự kiện: Từ bảng tính
3: Chọn loại sự kiện: Đang gửi biểu mẫu
Sau đó click lưu lại. Rồi thử nghiệm form đã hoạt động như ý muốn chưa? bằng cách điền vào biểu mẫu trên bằng một địa chỉ email bất kỳ.
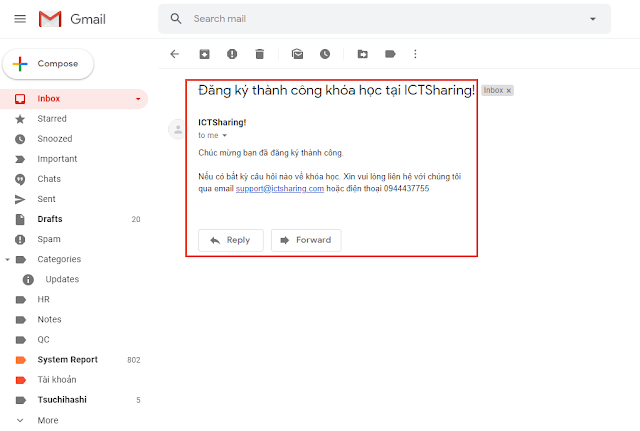
Nếu nhận được email tự động như dưới hình là OK.

OK, đã gửi mail thành công.
Nếu bạn không thực hiện được bài viết theo hướng dẫn trên. Xin vui lòng comment lại phía dưới bài viết, mình sẽ hướng dẫn lại, hoặc thâm cầm tay chi việc cho bạn.

Mình đã thực hiện đúng các bước, nhưng người điền form ko nhận được mail trả lời, mà người nhận là mình. và báo là message blocked., dù mình dùng email khác thử form ko hề block gì hết.
Bạn đọc kỹ và kiểm tra lại các bước nhé! bài viết này mình vừa làm vừa test ok đó bạn ạ.
Cho em hỏi, em đã làm giống như trên nhưng sao khi chạy thì lại cứ báo lỗi ở code ạ cụ thể là dòng “var userEmail = e.values[2]”( dù em đã thay đổi đúng với thứ tự trong bảng của em)?
Cột số 2 của em có phải là cột chứa địa chỉ email không? em đọc kỹ nhé! nếu không phải là cột email thì nó sẽ báo lỗi ngay nhé!
Em cũng gặp trường hợp báo lỗi như vậy. Em đã chỉnh thành “var userEmail = e.values[6]” (theo form của em thì cột thứ 6 là cột mail theo thứ tự 0,1,2,3,…) nhưng khi chạy lại bị báo lỗi “TypeError: Cannot read property ‘values’ of undefined”. Mong a/c có thể giúp e giải đáp lỗi này ạ!
Bạn ơi không biết bạn sửa được lỗi này chưa ạ. Mình cũng đang bị lỗi này mà chỉnh đúng hết rồi, không biết đang bị mắc chỗ nào mà nó ra vậy nữa. Có gì bạn giúp mình với nhé. Mình cảm ơn ạ
Em đã copy đoạn code trên bài và chỉnh thành “var userEmail = e.values[6]” (theo form của em thì cột thứ 6 là cột địa chỉ mail theo thứ tự 0,1,2,3,… từ trái sang) nhưng khi chạy lại bị báo lỗi “TypeError: Cannot read property ‘values’ of undefined”. Em cũng đã thử gửi phản hồi biểu mẫu để trong sheet và cột 6 được var có giá trị nhưng vẫn hiện lỗi như vậy. Em mong được giải đáp gỡ lỗi ạ!
Bạn thử bỏ 2 dấu ” ” mà bạn copy từ bài, thay vào đó bạn nhập từ bàn phím nhé, có thể lỗi từ đây. Trên bài mình đã hướng dẫn rất chi tiết, chụp hình từng bước 1, bạn thử thực hiện lại nhé!
Em đã làm tất cả các bước đến bước lưu thì em gặp lỗi Google không xác nhận thì phải làm sao vậy ạ
Lỗi báo sao bạn?
Admin có thể hướng dẫn làm thế nào để mình lưu đoạn code, dùng cho các Form khác. Hay mỗi Form mình phải làm lại vậy ạ
Phụ thuộc vào cột địa chỉ email của bạn nhé! Nên mỗi form mỗi khác bạn ạ
Admin cho mình hỏi mình muốn thêm nội dung ở 1 cột khác vào trong nội dung mail thì làm như thế nào vậy, nhờ bạn hướng dẫn mình
Bạn thử tạo thêm một biến nội dung nữa xem được không?
var contentEmail = e.values[6] -> biến nội dung lấy nội dung ở cột 6
MailApp.sendEmail(userEmail, contentEmail, {name:”ICTSharing!”} );
Bạn thử cách này xem được không nhé! Mình chưa test.
Dạ chào anh,
Em đã làm được rồi nhưng em muốn chèn thêm template của em vào nd mail tự động thì làm sao vậy anh
Cái này bạn chỉ sửa template HTML đơn giản thôi. Còn hơn nữa chắc phải xem lại code vb send mail bạn nhé.
Hi ad, em ko tìm thấy “Trình chỉnh sửa tập lệnh” sau khi bấm vào nút Công cụ trên file excel phải làm sao ạ?
Mong anh/chị giúp em. Em đã chỉnh thành “var userEmail = e.values[1]” (trong form của em thì cột thứ 1 là cột mail theo thứ tự 0,1,2,3,…) nhưng khi chạy lại bị báo lỗi “TypeError: Cannot read property ‘values’ of undefined”.
Bạn thử hoán đổi cột xem sao.
Mình tạo theo các bước bạn hướng dẫn nhưng khi tạo trigger thông báo thế này : Script authorization failed. Please check your pop-up blocker settings and try again.