Bài viết này, mình sẽ tạo và chạy một ứng dụng Flutter đầu tiên trên Android Studio thành công với Android Emulator.
Hãy đảm bảo bạn đã cài đặt thành công qua bài viết sau:
Tạo dự án Flutter trên Android Studio
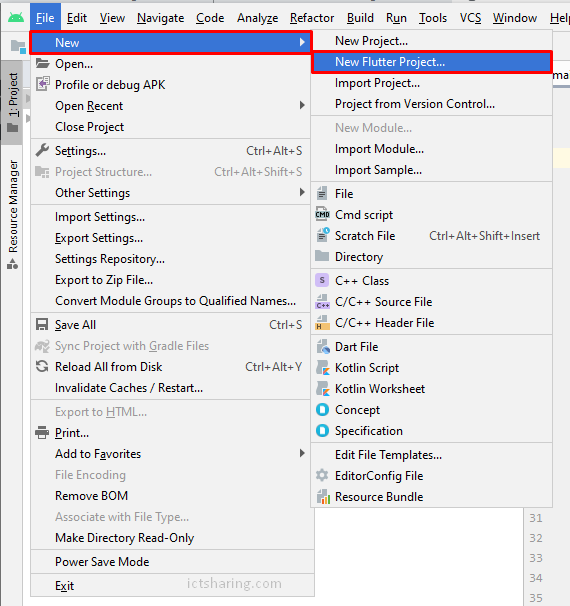
Mở IDE Android Studio tạo mới một dự án Flutter bằng cách vào File > New > New Flutter Project

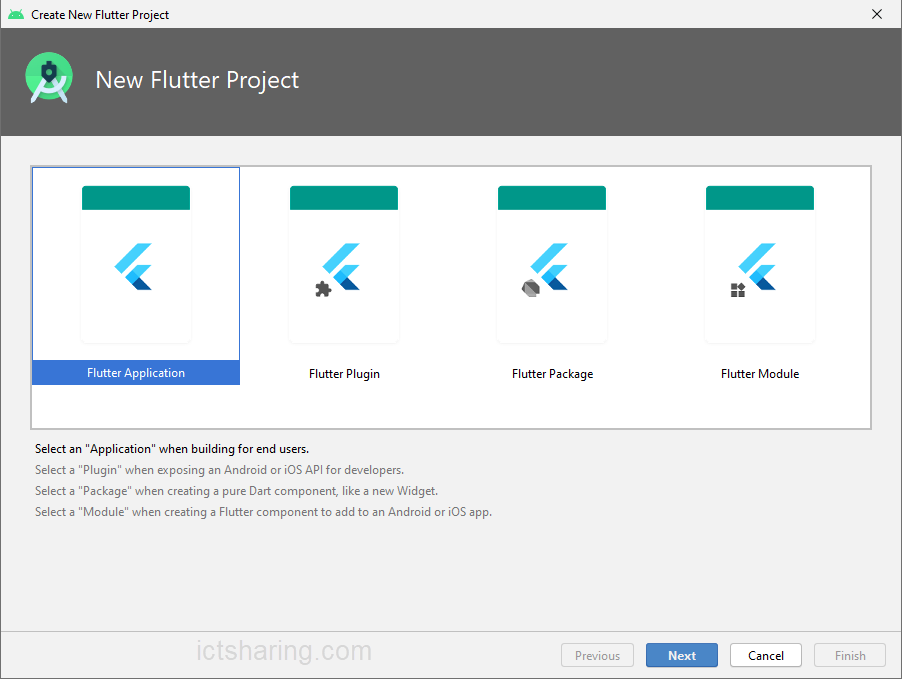
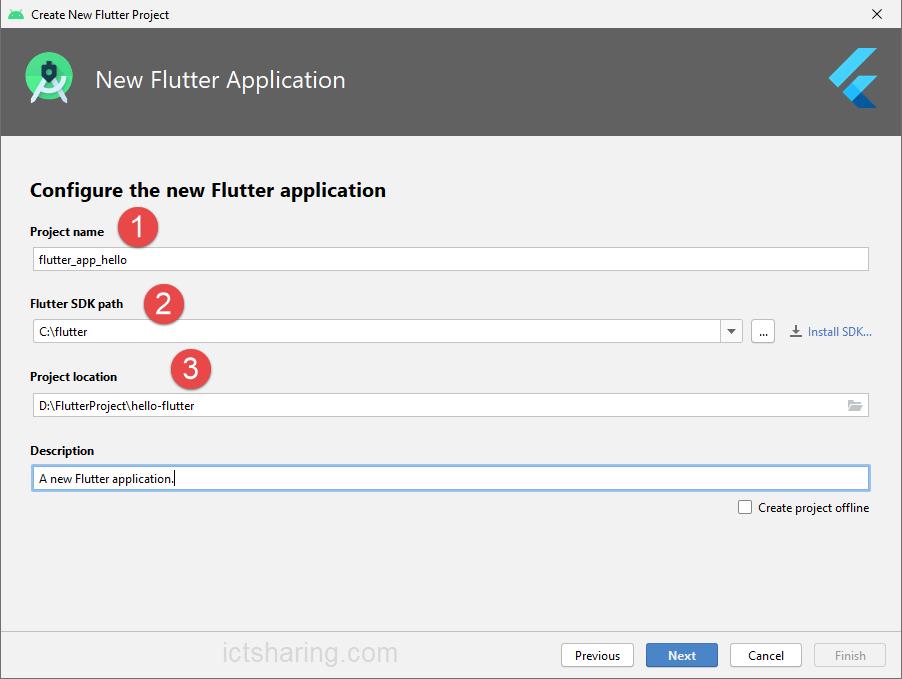
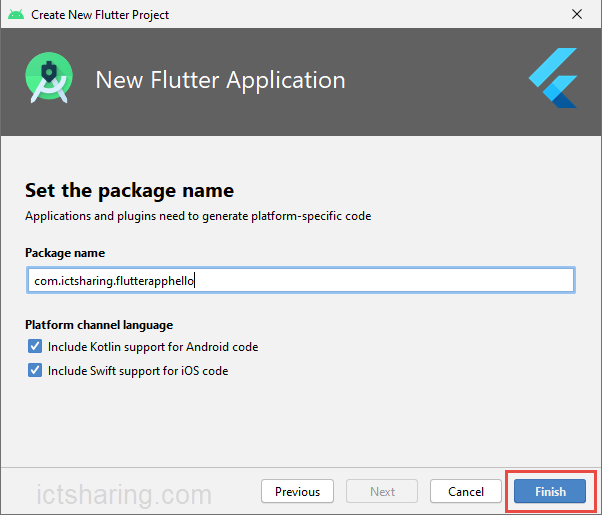
Chọn Flutter Application



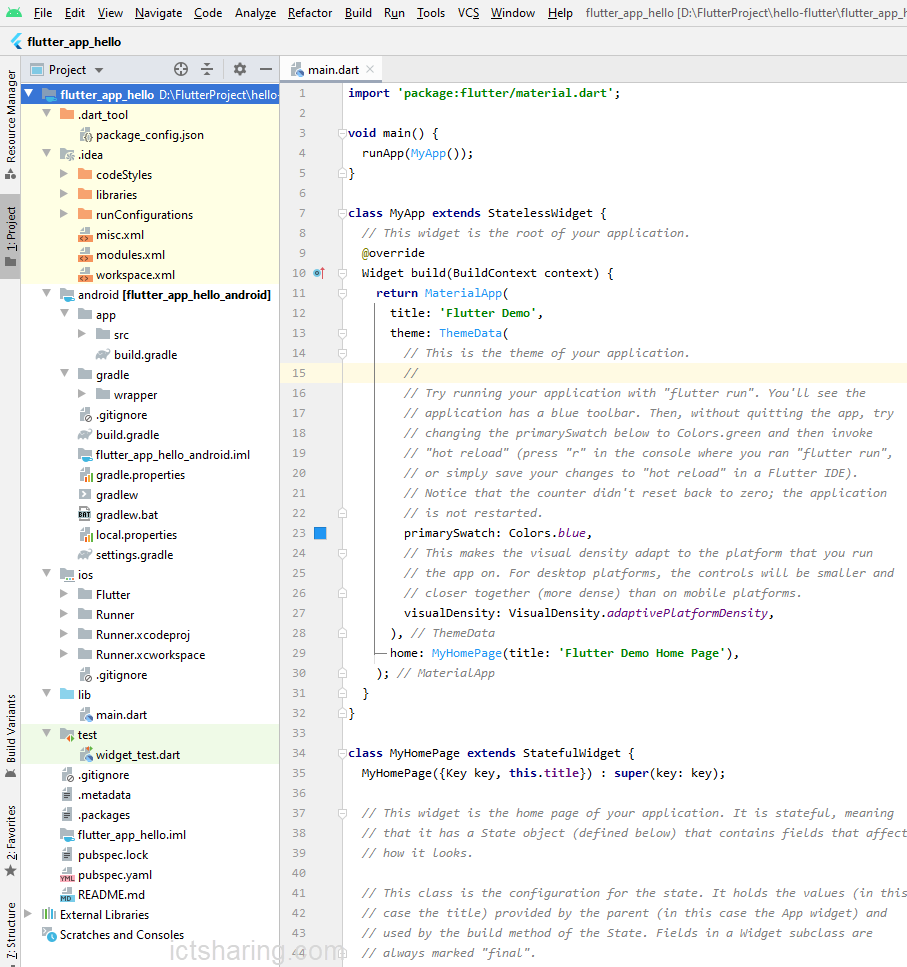
Dự án đã được tạo và có cấu trúc như sau:

Trong đó:
- android Thư mục sinh ra code một cách tự động cho ứng dụng Android.
- ios Thư mục sinh ra code một cách tự động cho ứng dụng iOS.
- lib Thư mục chính chứa mã Dart của ứng dụng.
- lib/main.dartTập tin sẽ được gọi để bắt đầu (start) ứng dụng.
- test Thư mục chứa các mã Dart để test ứng dụng.
- test/widget_test.dart Sample code
- .gitignore Git version control file – Tập tin này chứa cấu hình cho dự án GIT.
- .metadata Tập tin này được sinh ra tự động bởi công cụ của Flutter.
- .packages Tập tin này được sinh ra tự động, nó chứa danh sách các phụ thuộc (dependencies) đang được sử dụng bởi dự án.
- .iml Một tập tin dự án của Android Studio.
- pubspec.yaml Một tập tin để khai báo các tài nguyên liên quan tới dự án, chẳng hạn hình ảnh, phông chữ, …
- pubspec.lock Tập tin này nên được thêm vào GIT Control để đảm bảo rằng các thành viên trong nhóm phát triển sử dụng cùng các phiên bản thư viện.
- README.md Tập tin mô tả về dự án, được viết theo cấu trúc Markdown.
Viết mã cho ứng dụng
Mặc định Android Studio đã tạo sẵn cho chúng ta code ở lib/main.dart file , để dễ hiểu hơn chúng ta viết lại mã như sau:
lib/main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hello World Demo Application',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Home page'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child:
Text(
'Hello World',
)
),
);
}
}
Ý nghĩa của đoạn code trên:
- Dòng 1 − import flutter package, tên là material. Material là một flutter package được sử dụng để tạo giao diện người dùng theo Material design cho Android.
- Dòng 3 − là điểm khởi đầu của Flutter application là hàm main của ứng dụng. Phương thức runApp được gọi và truyền vào đối tượng của lớp MyApp. Mục đích chính của phương thức runApp là đưa giao diện widget vào hiển thị trên màn hình.
- Dòng 5-17 − Widget được sử dụng để tạo UI (giao diện người dùng) qua flutter framework. StatelessWidget là một widget, nó không bao gồm trạng thái nào của widget. MyApp kế thừa StatelessWidget và ghi đè phương thức build method. Mục đích của phương thức build là tạo một phần UI cho ứng dụng. Ở đây, phương thức build sử dụng MaterialApp, một widget để tạo layout UI gốc cho ứng dụng. Bao gồm 3 thành phần chính là – title (tiêu đề), theme (chủ đề) và home (trang chủ hay phần màn hình).title là tiêu đề của ứng dụngtheme là chủ đề của widget. Ở đây, chúng ta set chủ đề là blue đó là màu sắc chủ đạo của ứng dụng thông qua class ThemeData và các thuộc tính của nó ví dụ primarySwatch.home phần màn hình của ứng dụng, nó được tạo bởi một widget khác, MyHomePage
- Dòng 19 – 38 − MyHomePage tương tự MyApp ngoại trừ nó trả về Scaffold Widget. Scaffold là môt top level widget đứng sau MaterialApp widget được sử dụng để tạo UI theo material design. Nó có hai thuộc tính quan trọng nhất là appBar để hiển thị phần đầu của ứng dụng và body để hiển thị nôi dung chính của ứng dụng. AppBar là một widget khác để tạo phần đầu của ứng dụng và sử dụng các thuộc tính của appBar. Trong các thuộc tính của body, chúng ta sử dụng một Center widget, đây là một widget con. Text là một widget cuối cùng, phổ biến để hiển thị một văn bản giữa màn hình
Chạy ứng dụng Flutter
Ứng dụng Flutter cần được triển khai lên một thiết bị Android hoặc iOS để chạy, vì vậy trong quá trình phát triển ứng dụng bạn có một trong các lựa chọn sau đây:
Chúng ta đang lập trình ứng dụng Flutter trên Android Studio, vì vậy cách tiếp cận tốt nhất là chạy một Android Emulator (Trình giả lập Android).Trên Android Studio chọn:
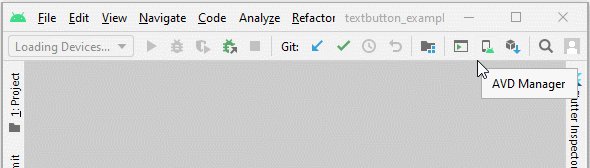
- Tools > AVD Manager
Hoặc nhấn vào icon “AVD Manager” trên thanh công cụ thêm một máy ảo “MyDevice”

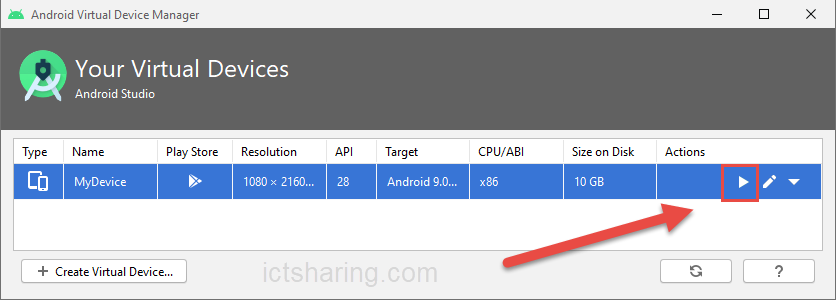
Và khởi động một thiết bị ảo trong danh sách:

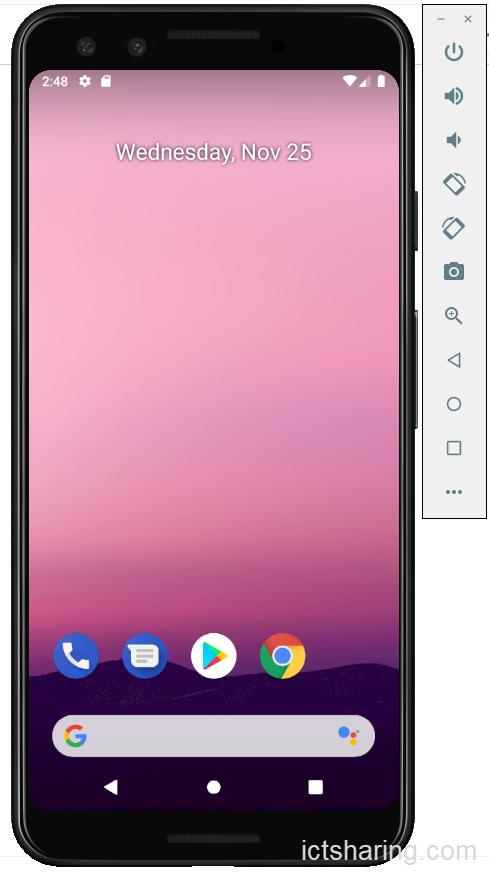
Android Emulator đã được khởi động, và sẵn sàng để triển khai ứng dụng Flutter:

Trên thanh công cụ của Android Studio, chạy ứng dụng Flutter của bạn như hình minh họa dưới đây:

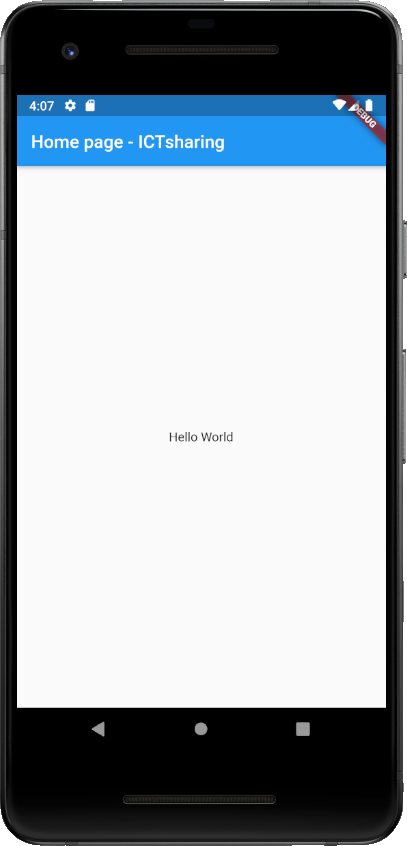
Kết quả mà bạn nhận được

Như vậy là mình đã hướng dẫn các bạn tạo ứng dụng Flutter đầu tiên, giải thích các thành phần chính của project cũng như code của file main. Trong bài tiếp theo mình sẽ hướng dẫn các bạn tìm hiểu kiến trúc của ứng dụng Flutter
