
Để có một website giới thiệu dịch vụ cho khách hàng là điều vô cùng cần thiết trong thời đại công nghệ thông tin phát triển như hiện nay. Giúp bạn giao tiếp trực tiếp tư vấn sản phẩm cho khách hàng thông qua website .
Hôm nay ICTsharing sẽ hướng dẫn các bạn cách tích hợp công cụ chát facebook vào website hoặc blog một cách đơn giản nhất.
ICTsharing chọn tích hợp facebook bởi lý do mạng facebook đang được sử dụng rất rộng rãi trên toàn thế giới.
Nếu bạn là một người không hiểu bất cứ dòng code nào sau khi đọc bài hướng dẫn này cũng có thể hiểu và nhúng thành công công cụ chát facebook vào blog cho mình. Ngược lại đối với các bạn đã biết code thì bài này tham khảo thêm nhé.
Để thực hiện thành công bài hướng dẫn sau bạn cần có:
1. Website hoặc một blog bạn đang quản lý.
2. Bạn đã đăng ký và đang sử dụng mạng xã hội facebook.
3. Bạn đã lập một fanpage (có dạng http://facebook.com/job24h)
Các bước thực hiện như sau:
Bước 1: Tạo một ứng dụng trên facebook
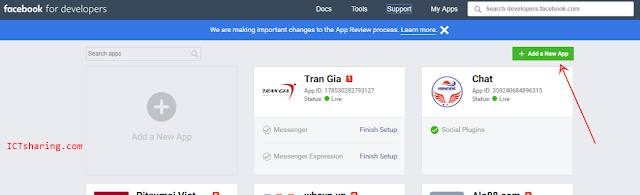
Đầu tiên, các bạn cần phải truy cập vào trang Facebook for Developers và tạo cho mình 1 ứng dụng bằng cách click vào nút Add a New App.

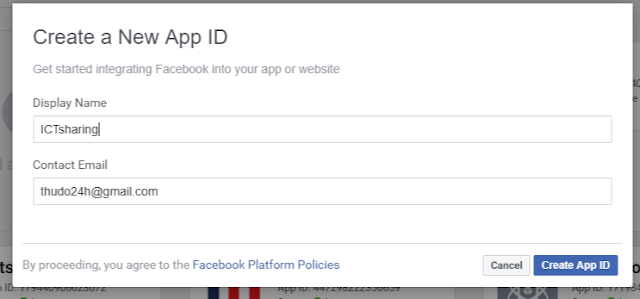
Một khung pop-up sẽ hiện lên, hãy điền đầy đủ các thông tin được yêu cầu rồi click vào nút Create App ID.

Một khung CAPTCHA sẽ hiện lên, hãy nhập chính xác dãy ký tự mà bạn nhìn thấy trong hình để vượt qua bước xác nhận bảo mật.
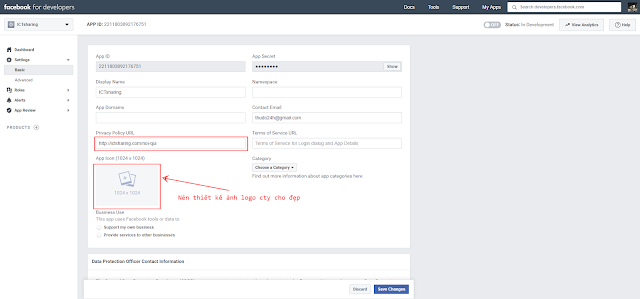
Trong giao diện quản trị ứng dụng, hãy click vào mục Settings rồi chọn Basic.

Thông tin duy nhất mà các bạn bắt buộc phải điền trong phần này là Privacy Policy URL (nên điền URL website của bạn). Những mục khác các bạn có thể bỏ qua.
Nếu muốn hình ảnh đẹp mắt bạn nên thiết kế icon có kích thương theo hướng dẫn bên dưới rồi upload lên.

Click vào nút Save Changes để lưu lại.
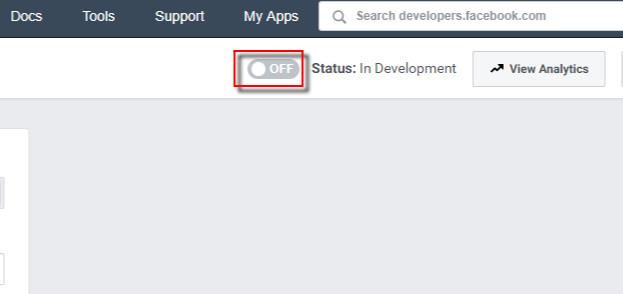
Tiếp theo Click vào nút Off để chuyển nó sang trạng thái On (đồng nghĩa với việc ứng dụng của bạn đã được kích hoạt).

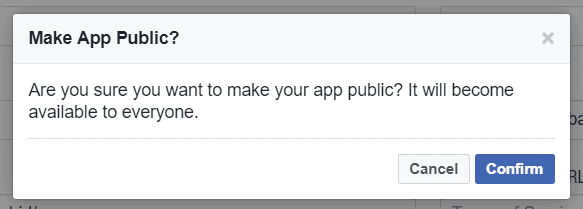
Click vào nút Confirm để xác nhận việc kích hoạt

Nhớ copy App ID vì nó sẽ được dùng đến trong các bước tiếp theo.
Bước 2: Liên kết ứng dụng chát với fanpage.
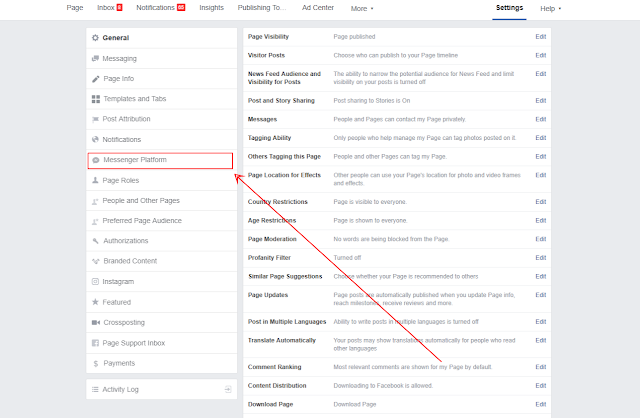
Truy cập vào trang quản trị Facebook Page của bạn. Click chọn mục Messenger platform.

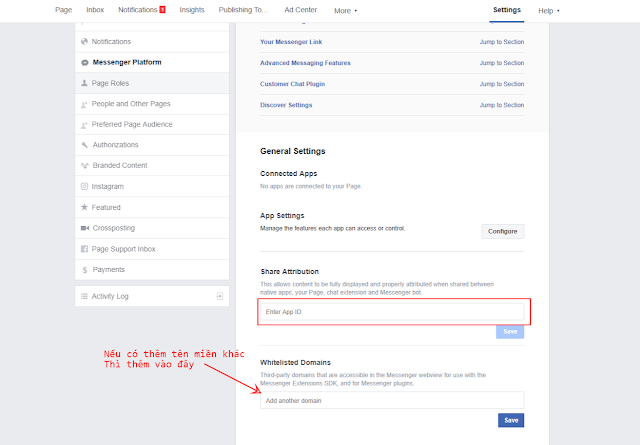
Paste App ID mà bạn đã copy ở bước 1 vào mục Share Attribution.

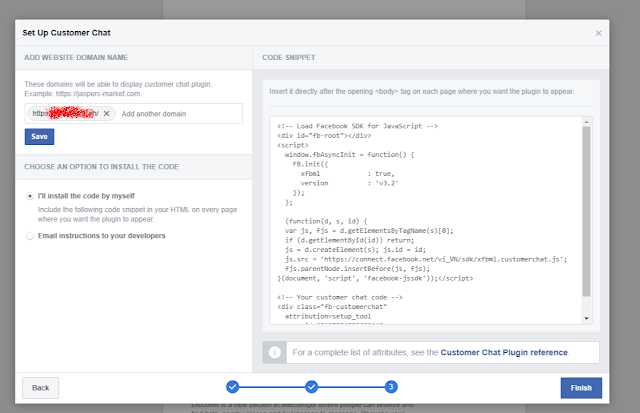
Trường hợp website hay blog của bạn nhiều tên miền thì nhập thêm các tên miên khác nữa như hình ảnh đánh dấu. (Nếu không chatbox chỉ hiển thị mỗi tên miền mà bạn đăng ký).
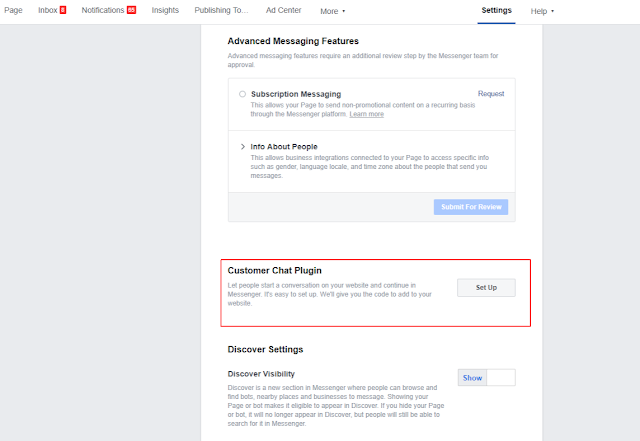
Tiếp theo kéo xuống dưới Click vào nút Set Up trong mục Customer Chat Plugin.

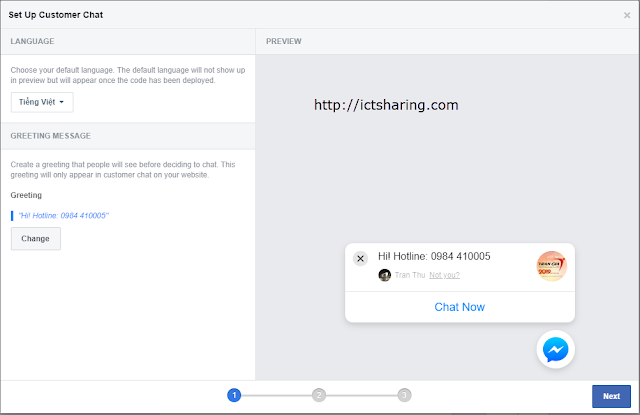
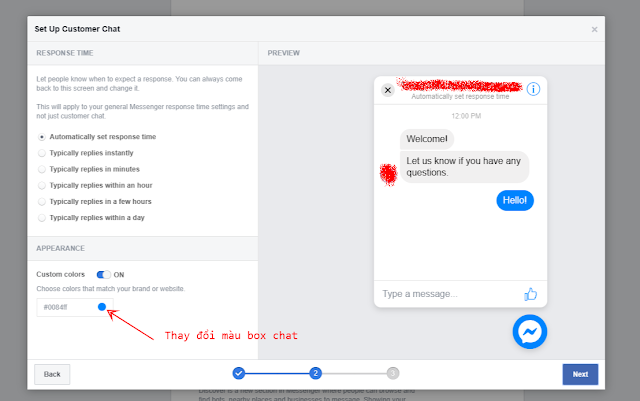
Chọn ngôn ngữ mà bạn muốn sử dụng cho Facebook Chat trong mục Language. Nếu muốn thay đổi nội dung câu chào, các bạn có thể click vào nút Change trong mục Greeting Message.

Click vào nút Next để chuyển qua bước tiếp theo

Nhấn next tiếp

Ta được đoạn code, sau đó thực hiện tiếp bước 3 để nhúng vào website hoặc blog
Bước 3: Nhúng vào website hoặc blog của bạn
Đoạn code sau có dạng như:
<!-- Load Facebook SDK for JavaScript -->
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({
xfbml : true,
version : 'v3.2'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/vi_VN/sdk/xfbml.customerchat.js';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<!-- Your customer chat code -->
<div class="fb-customerchat"
attribution=setup_tool
page_id="819733458062014">
</div>
Chèn code đã chỉnh sửa vào Footer của blog/ website.
– Đối với mã nguồn WordPress, các bạn có thể chèn vào file footer.php của theme
– Đối với Joomla hoặc các website khác các bạn cứ chọn file footer mà chèn.
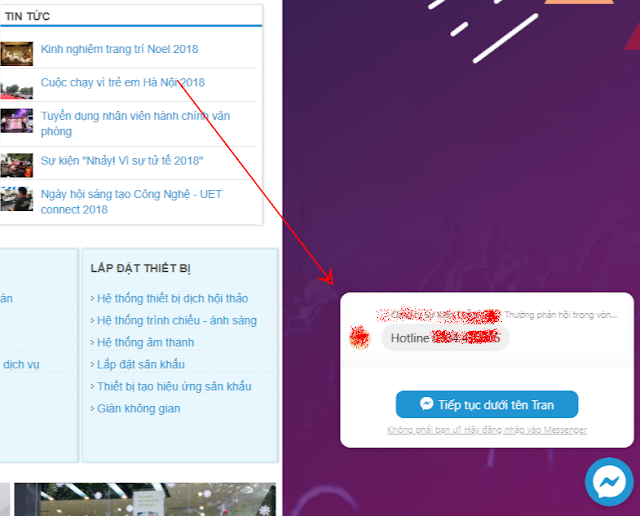
Kết quả được như sau:

Ok như vậy đã tạo thành công với box chat facebook trên website hoặc blog. Hy vọng bài này sẽ giúp ích được cho bạn.
Cảm ơn,
