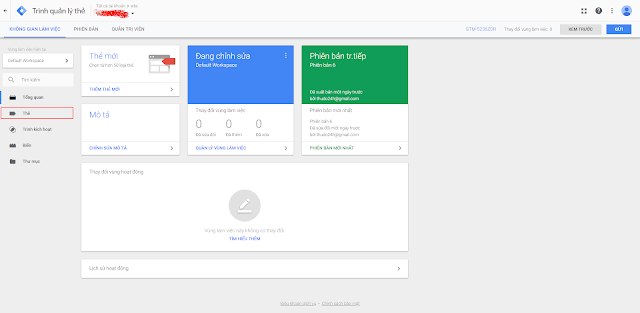
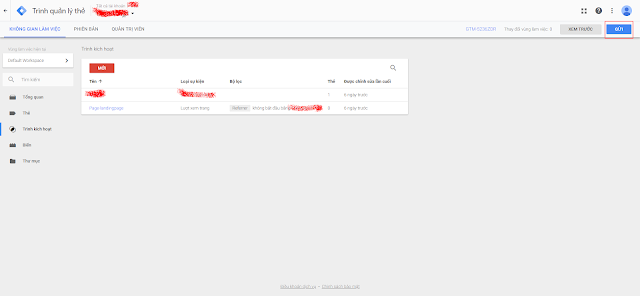
Vào Google Tag manager giao diện
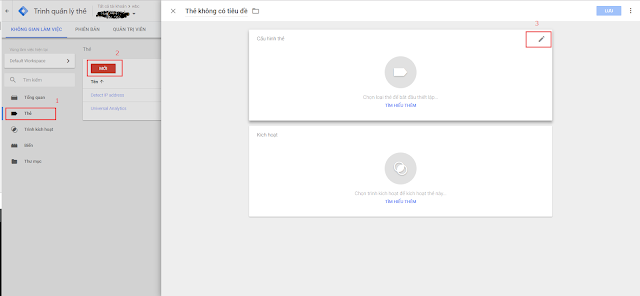
Tạo thẻ Tag mới với HTML tùy chỉnh để thu thập địa chỉ IP người dùng bằng cách:
Vào Tag (thẻ) => Click Mới =>Click vào hình bút chì => Chọn HTML tùy chỉnh và đán đoạn code sau vào như hình dưới:
<script type="application/javascript">
function getIP(json) {
dataLayer.push({"event":"ipEvent","ipAddress" : json.ip});
}
</script>
<script type="application/javascript" src="https://api.ipify.org?format=jsonp&callback=getIP"></script>
Ý nghĩa của đoạn mã Javascript kéo địa chỉ IP của khách truy cập vào web thông qua API của ipify.org để nhận địa chỉ IP miễn phí. Sau đó đẩy nó vào datalayer để Google Tag Manager đọc.
Bước 2: Cài đặt Trình kích hoạt (Trigger)
Để tránh truy vấn API ipify liên tục và có khả năng tăng rất nhiều lần truy cập, các bạn có thể sử dụng kịch bản dưới đây để kích hoạt trên trang đích (trang đầu tiên mà khách truy cập vào xem) trên trang web của các bạn.
Bằng cách này nó chỉ thu thập địa chỉ IP một lần, nó làm việc cho hầy hết các trường hợp vì địa chỉ IP hiếm khi thay đổi trong suốt một phiên.
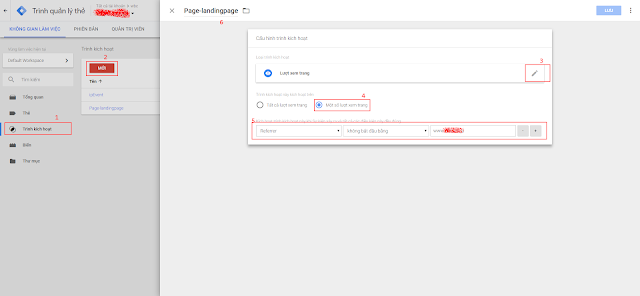
Tạo trình kích hoạt theo các bước sau:
Vào Triggers (Trình kích hoạt) => Click chọn New (Mới) => Chọn vào hình bút chì => Page View (Lượt xem trang) và chọn nút Some Page View (Một số lượt xem trang) => Sau đó tùy chỉnh như hình ảnh và cuối cùng điền domain của bạn như hình bên dưới.
Thoát ra ngoài giao diện Triggers (Trình kích hoạt) nhấn Gửi => Không cần phải điền thông tin gì cứ như vậy nhấn Xuất Bản (đây là bước mà mình đọc trên các bài hướng dẫn khác không nói dẫn tới mình không thể thực hiện thành công) xem thêm hình bên dưới
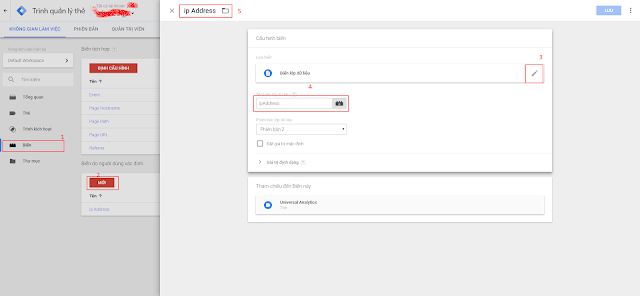
Bước 3: Đẩy địa chỉ IP và biến (Variable)
Chọn Biến (Variable) => chọn Mới => vào Hình bút chì => Loại biến Chọn Biến lớp dữ liệu => Tên biên lớp dữ liệu chọn ipAddress
(Lưu ý: viết hoa viết thường giống trong đoạn code bước 1 trong phần dataLayer.push)
Làm theo như hình dưới.
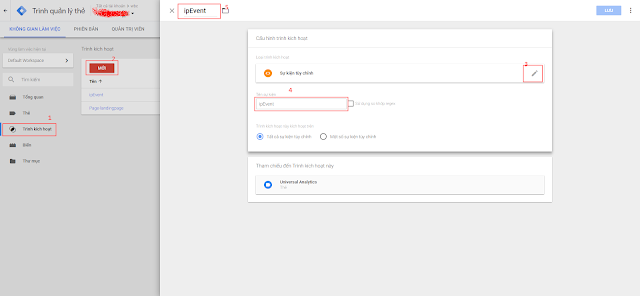
Bước 4: Tạo trigger để lôi địa chỉ IP ra google analytics
Bước này sau này sẽ kết hợp với Tag (thẻ) Universal Analytics để lôi dữ liệu IP ném qua google Analytics để xem.
Chọn Triggers (trình kích hoạt) => New (mới) => Click hình bút chì => Sự kiện tùy chỉnh. => Tên sự kiện đặt ipEvent (đây là tên sự kiện ở bước 1 phần dataLayer.push) làm như hình bên dưới.
Bước 5: Thêm trường ip Address hiển thị trong Google Analytics
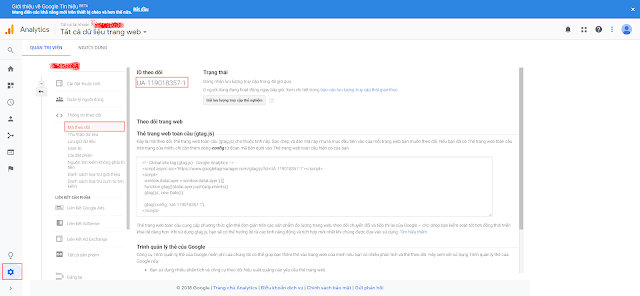
Chuyển sang trang chủ của google analytics để thêm trường hiển thị trong Google Analytics.
Từ bước 1 tới bước 4 ở trên nhằm mục đích lấy dữ liệu IP người dùng vào website. Để xuất ra Google Analytics xem thì phải sử dụng thêm một khâu nữa là tạo thứ nguyên tùy chỉnh để xem trong landing page đó những IP nào vào xem.
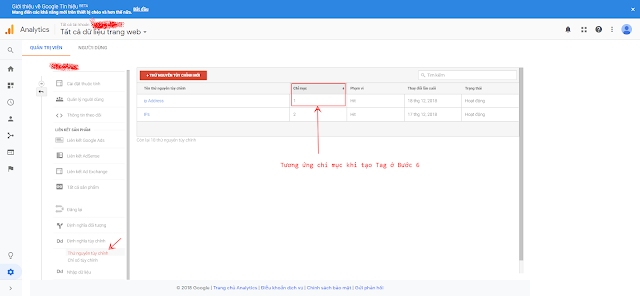
Vào Admin (hình bánh răng phía dưới phía bên trái màn hình – hình bánh răng) => Trong phần thuộc tính tìm định nghĩa tùy chỉnh => Chọn thứ nguyên tùy chỉnh => Đặt tên thứ nguyên (ip Address)
Lưu ý: Sau khi tạo thứ nguyên tùy chỉnh, các bạn nhìn rõ phần chỉ mục tương ứng thứ nguyên xem dữ liệu là số mấy nhằm mục đích phục vụ cho bước 6. ở đâu Chỉ mục là số 1
Bước 6: Thêm Tag Universal Analytics mới
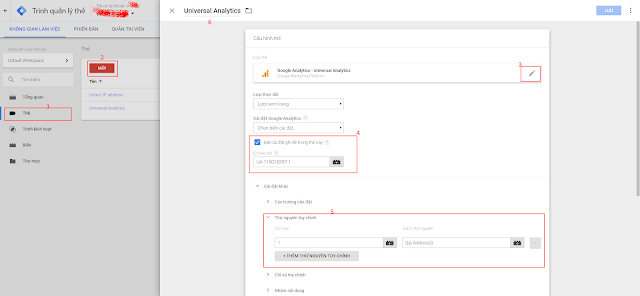
Để Trigger bước 4 có thể trả về IP mà xem trong Google Analytics, các bạn cần tạo và tùy chỉnh một Tag Universal Analytics mới như dưới đây và kết nối chúng lại với nhau.
Lần lượt thực hiện theo thứ tự trong ảnh trên.
Vào Tag (Thẻ) => Chọn Mới => Chọn Hình bút chì chọn Google Analytics – Universal Analytics => chọn Bật cài đặt ghi đè trong thẻ này => Nhập ID theo dõi => chọn Cài đặt khác => Thứ nguyên tùy chỉnh
Trong đó:
– Phần chỉ mục số “1” trong hình phải tương ứng với chỉ mục ở hình 2 trong bước 5
– Phần giá trị thứ nguyên lấy luôn biến là {{ip Address}} đã tạo ở bước 3.
– Kết nối thẻ (Tag) này với trình kích hoạt ở bước 4 (ipEvent)
– Mã ID theo dõi lấy trong phần admin của Google analytics như hình dưới đây
Lưu ý:
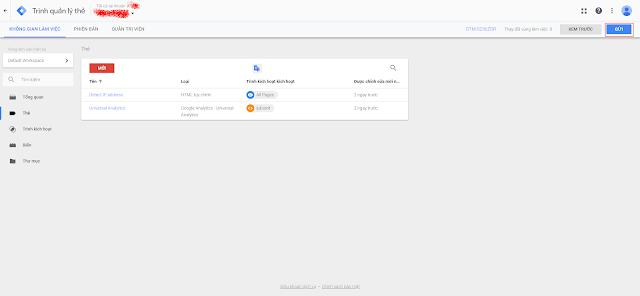
Sau khi thực hiện xong bước 6 này chúng ta lại cho xuất bản một lần nữa như hình dưới, chọn Gửi góc trên cùng bên phải. Sau đó không cần nhập thêm gì nữa và nhấn Xuất bản
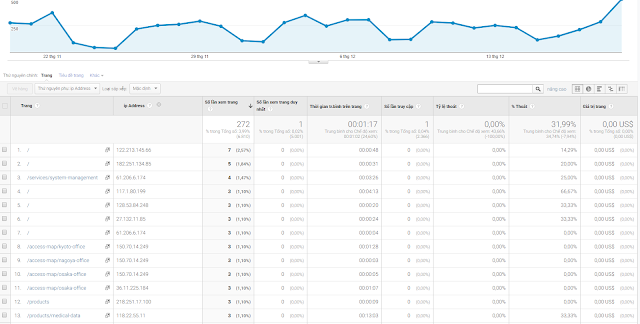
Bước 7: xem thành quả trong Google Analytics
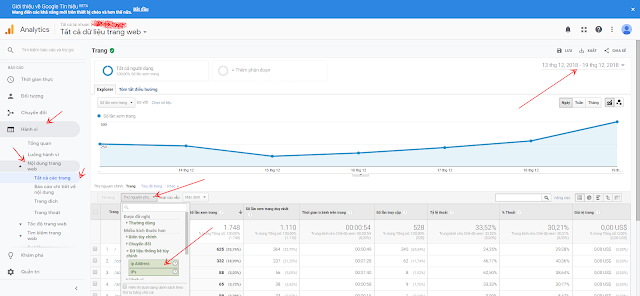
Các bạn chỉ cần truy cập vào mục HÀNH VI => Nội dung trang web => Tất cả các trang => chọn ngày => vào link cần xem => Chọn thứ nguyên phụ “ip Address”.
Kết quả:
Lưu ý:
Sau khi thực hiện xong 7 bước trên các bạn có thể lấy ngay được địa chỉ IP nếu có người dùng vào xem website. Dữ liệu IP này chỉ hiển thị được từ ngày cài đặt về sau mà thôi.
Web của mình ít người truy cập phải ngày hôm sau mới xuất hiện.
Mình mất rất nhiều thời gian để làm việc này qua bài hướng dẫn trên blog của Tiến Anh do bài viết không hướng dẫn kỹ phần:
– Lấy ID theo dõi
– Nhấn Gửi rồi nhấn Xuất bản ở mục Tag khi thêm 2 tag (Detect IP address; Universal Analytics)
Sau khi xem rất nhiều các bài viết trên mạng mình quyết định viết lại bài viết này để cho các bạn có thể làm được.
Hy vọng bài viết này sẽ hữu ích cho các bạn.