Hướng dẫn bật nén gzip cho website WordPress, giúp giảm page-size, tăng tốc độ load web.
Nếu bạn chú ý tới SEO web và kiểm tra tốc độ website qua các công cụ như Google PageSpeed Insights hay GTmetrix, báo đỏ vì tốc độ web quá chậm cần được cải thiện và gợi ý cho bạn bật chức năng nén Gzip?
Vậy nén Gzip là gì? tại sao bạn nên bật nén gzip cho website của mình? bật nén gzip cho website wordpress của bạn như thế nào?
Bài viết này mình chia sẻ vài cách giúp bạn bật tính năng nén web đơn giản nhất, dễ thao tác nhất:
Nén gzip là gì?
Nén gzip hay gzip compression là một phương pháp nén tập tin (làm cho chúng nhỏ hơn) để truyền đi trên internet nhanh hơn. Nó được tiến hành trên web server trước khi truyền dữ liệu tới trình duyệt web của người dùng. Gzip có thể giúp bạn giảm tới hơn 80% dung lượng của các tập tin JS, CSS hay HTML.
Để kiểm tra xem website đã được bật nén gzip hay chưa, các bạn có thể sử dụng công cụ GidnetWorkWhatsMyipFeedThebot, Google PageSpeed Insights … nếu chưa được bật, tham khảo cách bật dưới đây:
Cách 1: Bật nén web trên cpanel của host
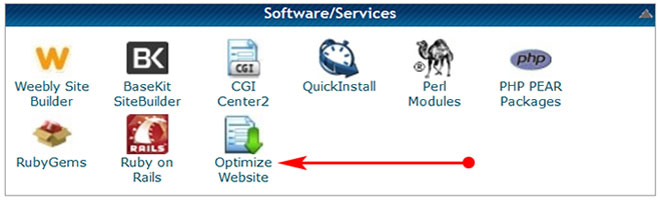
Đầu tiên bạn đăng nhập vào Hosting bạn đang quản lý, cuộn xuống dưới tìm đến tab Softwware/Services hình dưới, chọn mục Optimize Website. Nếu chưa được bật, bạn liên hệ với nhà cung cấp Hosting yêu cầu họ bật lên cho bạn.

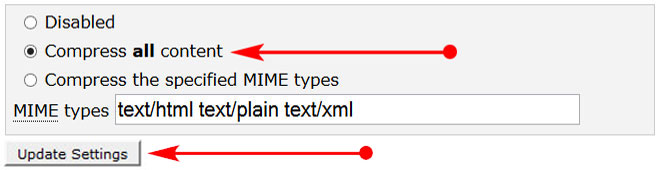
Sau đó bạn chọn Compress all content -> Update Settings hình dưới.

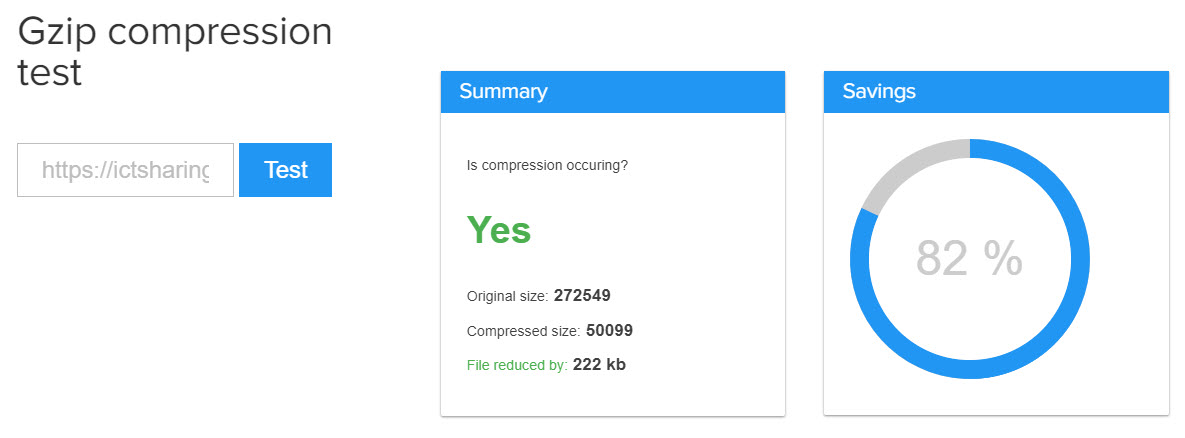
Bạn kích vào trang xem website của bạn đã được nén (gzip) chưa nhé.
Mình bật cho website ictsharing.com thành công như bên dưới.

Cách 2: Bật nén Gzip với file .htaccess
Bạn đăng nhập vào trang quản trị hostting, tới thư mục File Manager để chỉnh sửa file .htaccess hoặc dùng phần mềm Notepad++ để sửa. Copy đoạn code dưới bỏ vào file .htaccess và lưu nó lại.
Chèn đoạn code sau đây vào đầu file .htaccess để để bật nén gzip thông qua mod_deflate:
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
Nếu web server của bạn không hỗ trợ mod_deflate, hãy thay thế nó bằng mod_gzip với code sau đây:
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_include mime ^text/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_include handler ^cgi-script$
</ifModule>
Lưu lại và kiểm tra kết quả.
Đối với web server NginX
NginX không hỗ trợ file .htaccess. Do đó, các bạn cần phải chèn đoạn code sau đây vào trong file nginx.conf:
gzip on;
gzip_comp_level 2;
gzip_http_version 1.0;
gzip_proxied any;
gzip_min_length 1100;
gzip_buffers 16 8k;
gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript;
gzip_disable "MSIE [1-6].(?!.*SV1)";
gzip_vary on;
Khởi động lại NginX service và kiểm tra kết quả.
Cách 3: Bật nén Gzip trong trang quản trị wordpress
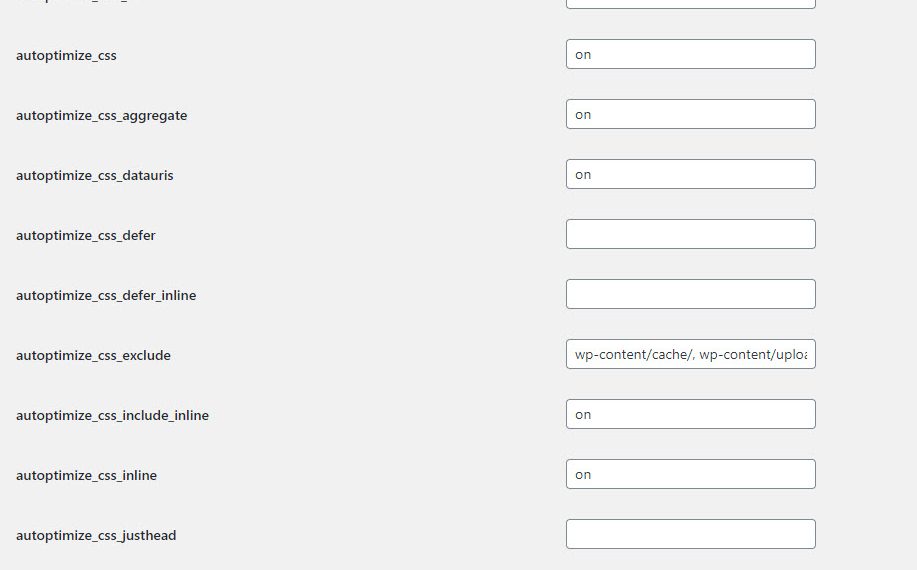
Bạn đăng nhập vào trang quản trị theo link sau: “ten-website-cua-ban/wp-admin/options.php” đây là chức năng ẩn của wordpress. Chỉ khi bạn đăng nhập bằng tài khoản quản trị cao nhất mới thấy được.

Tại đây bạn nhập là on và xem kết quả nhé.
Đối với các phiên bản thấp hơn các bạn có thể tìm dòng “gzipcompression” và điền = 1 nhấn Lưu bạn sẽ kích hoạt thành công tính năng GZIP Compression.
Mọi thắc mắc liên quan đến việc bật nén gzip cho website nói chung và website WordPress nói riêng, xin vui lòng gửi vào khung bình luận bên dưới để được hỗ trợ.
Nếu bạn thích bài viết này, hãy subscribe blog của tôi để thường xuyên cập nhật những bài viết hay nhất, mới nhất qua email nhé. Cảm ơn rất nhiều. 🙂